SMS boasts concision, speed, and direct contact with your consumers. While that’s all well and good, people still rarely read messages word-for-word. In an email, you have the option to use HTML, CSS, and eye-catching CTA buttons across your message. In SMS marketing, however, you have scarce space to make your point.
Adding a product image from your shopper’s cart will personalize your abandoned cart reminders. It can make all the difference in grabbing your subscriber’s attention and driving them back to your site. Let’s walk through how you can include your shopper’s cart activity into your texts.
Sync your e-commerce site with DojoMojo
First, you’ll need to integrate your e-commerce platform, such as Shopify, with DojoMojo. This allows DojoMojo to see which of your shoppers are subscribed to your SMS list and to pull in information from their cart.
Once integrated, the following data will be connected to your SMS marketing suite and can be pulled into your SMS or MMS message.
| Abandon Cart | The unique link to the recipient’s shopping cart |
| Abandon Cart Total | The total dollar amount left in the recipient’s shopping cart |
| Abandon Cart Product Name | The name of the product left in the recipient’s shopping cart |
| Abandon Cart Product Price | The price of the product left in the recipient’s shopping cart |
| Abandon Cart Product Image | The image of the product left in the recipient’s shopping cart |
Find and Add the Cart Link, Cart Total, and Product Information into Your Cart Recovery Messages
Return to your SMS Marketing suite and head over to the cart recovery automation messages you created. Haven’t yet set up an automation? Learn how to set one up!
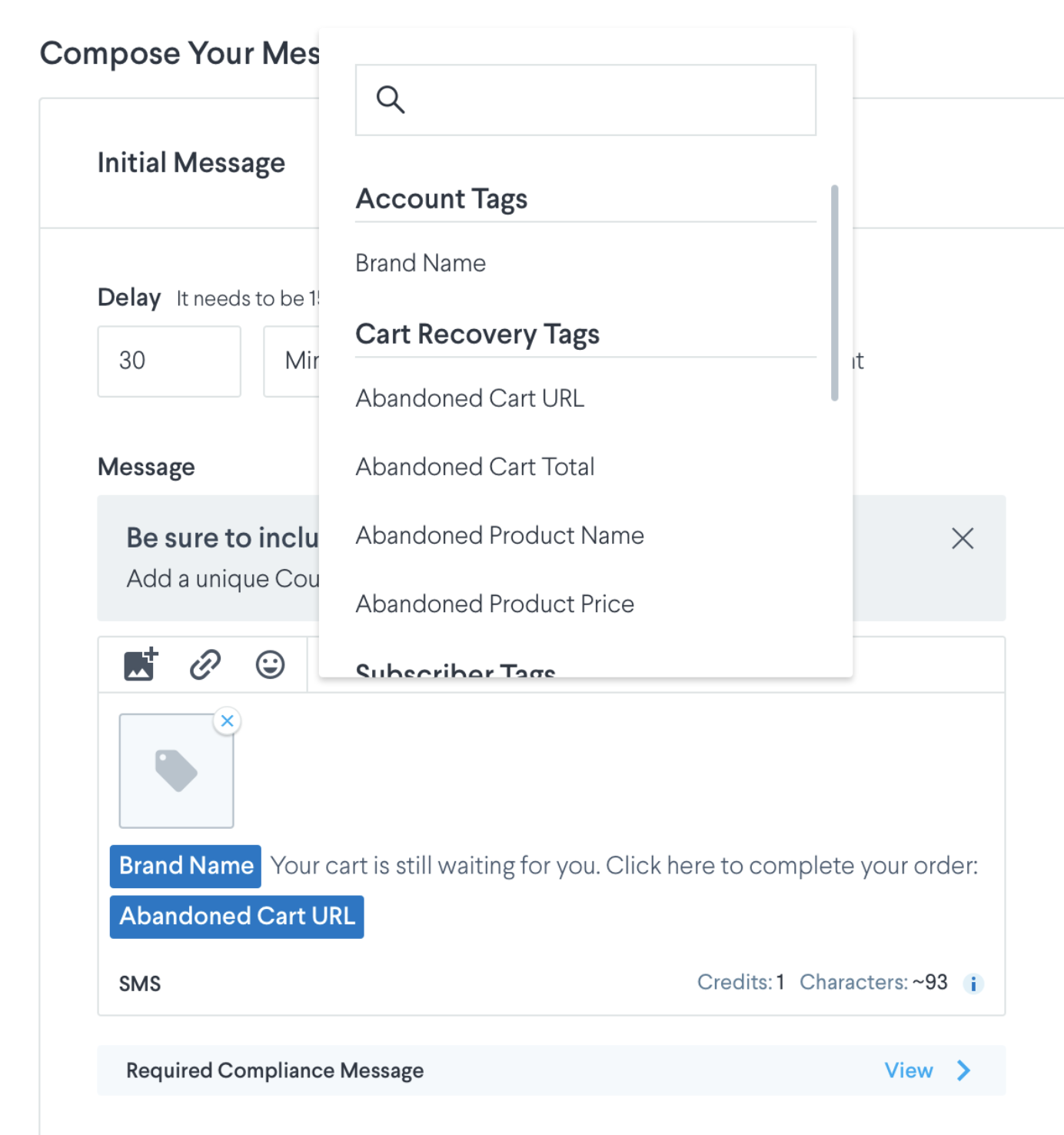
In your text editor, find your Merge Tag options. There you will find the option to insert the Abandon Cart URL, Abandon Cart Total, Abandon Cart Product Name, and Abandon Cart Product Price tags.

Adding Product Images into Your Message
To pull in a product image from your customer's cart into your message, click the  icon to insert media. Add the Abandon Product Image. Once inserted, you’ll see the image placeholder where the image will appear in the preview message.
icon to insert media. Add the Abandon Product Image. Once inserted, you’ll see the image placeholder where the image will appear in the preview message.